javascript class inheritance es5
Unnamed var Polygon class constructorheight width thisheight height. Function Child thisid001.
Three Ways To Create A Javascript Class Learn Web Tutorials
A class created with a class inheritance inherits all the methods from another class.

. Create a class named Model which will inherit the methods from the Car class. To understand inheritance we need to understand about class in JavaScript. Named var Polygon class Polygon constructorheight width thisheight height.
Create Employee prototype from Person prototype Employee. ES5 provided a standard way to work with prototypal inheritance by using the Objectcreate method. For example the class notation dont support static data on the class and with ES5 syntax you can use named functions so the function can call itself.
This will be discussed in detail in upcoming chapters. In JavaScript we say that the teacher object inherits the methods and properties of the person object. Inheritance in JavaScript is the capability of one class to inherit or use the properties or attributes methods of another class.
JavaScript classes are introduced in ECMAScript 6 and are syntactical sugar over JavaScripts existing prototype-based inheritance. Difference between ES5 and ES6 Classes. In ES6 classes inheritance much easierWith constructor functions there were a few manual steps that had to be taken to properly implement inheritance.
Using the ObjectcreatesrcObject method of ES5 helps you simulate class and inheritance more easily than ES3. Defining classes Classes are in fact special functions and just as you can define function expressions and function declarations the class syntax has two components. By calling the super method in the constructor.
You can mix both if you need it. Imagine we have this object in JavaScript. Lets understand how to inherit classes in javascript.
Prototype Object. Prototype chain inheritance function Father thisnamefather. Var myJSON JSONstringifyobj.
The JavaScript language. It is very explicit and hence on the long-ish side. Title title.
You can use this new construction in ES5 by using some compiler. The perfect solution to that is using object constructor notation and then making instances of the object. Hopefully the future ES standards will provide nice sugar for succinct class.
Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics. So that is how we express classical inheritance in JavaScript. Classical inheritance in JavaScript ES5.
Classes are the basic concepts of any Object Oriented Programming. This need has been recognized by the ECMAScript committee and classes are being discussed for inclusion in the next version of the standard. In JavaScript every function act as class.
Use the JavaScript function JSONstringify to convert it into a string. Like other programming languages like Python C Java etc. You can actually do more with ES5 code.
The underlying concept is more or less the same. A standard way to implement prototypal inheritance in ES5. ES6 just cleans up the syntax.
Animalprototypesleep function consolelogAnimal sleeping. Its fun to know the real struggle we used to have in the past when there was no class keyword or at least it was not being supported widely and I remember using this keyword and prototype everywhere in my earlier Javascript days. And this kind of inheritance is called prototypal inheritance.
Class expressions and class declarations. A class expression is another way to define a class and it can be named or unnamed. However the ES6 version uses the keyword class to define a class.
So we can create new functionality on top of the existing. Now lets write the above code using object constructor notation and how to make instances of an object-. Implementation of inheritance in ES5 one way.
A common use of JSON is to send data to a web server. Var obj nameJohn age30 cityNew York. If named the name of the class is local the class body only.
Class keyword In the ES5 version there are no classes. Using a built-in class Date as a parent and class X is inheriting parent properties with ES6 extends. The following Queue class extends the Array reference type.
Class inheritance is a way for one class to extend another class. JavaScript Classes Inheritance and Prototype Chaining ES5 and ES6 Way Understanding and implementing object-oriented programming. The class notation is just syntactic sugar.
Object Constructor ES5 function User name email number address thisname name. It is used to maintain the IS-A relationship. Lets say we have class Animal.
ES5 way of creating inheritance where Person is a custom parent method and the child method X method is inheriting the properties of the parent with Objectcreate. Inheriting from built-in types. Call this name age.
Inheritance is an important concept of Object-Oriented Programming OOPs. JavaScript allows you to extend a built-in type such as Array String Map and Set through inheritance. Lets create a new class called Employee that inherits the Person class function Employee name age title Person.
The super method refers to the parent class. The syntax is much cleaner than the Queue implemented using the constructorprototype pattern. Animal function Animaln g thisname n.
Prveiosuly in es5 we had to code for inheritance like. Const joe new Employee Joe. When sending data to a web server the data has to be a string.
A function is used to make an object directly. JavaScripts prototype-based inheritance is interesting and has its uses but sometimes one just wants to express classical inheritance familiar from C and Java. Nowadays I believe we should not say that ES6 is new.
To create a class inheritance use the extends keyword. Create Person.

Javascript Class Difference Between Es5 And Es6 Classes By Apal Shah Medium

The 10 Best Atom Themes For A Unique Developer Experience Developer Drive Development Light Icon Design Guidelines
Three Ways To Create A Javascript Class Learn Web Tutorials

A Guide To Prototype Based Class Inheritance In Javascript By Javascript Teacher Incognito Medium

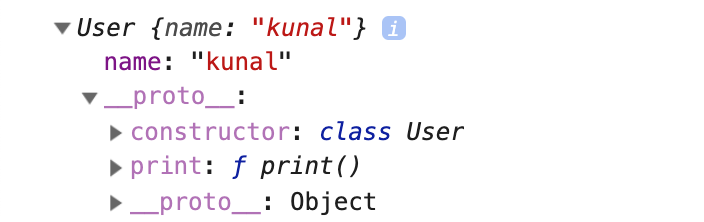
Javascript Classes Inheritance And Prototype Chaining Es5 And Es6 Way By Kunal Tandon Developer S Arena Medium
Three Ways To Create A Javascript Class Learn Web Tutorials

Javascript Classes Inheritance And Prototype Chaining Es5 And Es6 Way By Kunal Tandon Developer S Arena Medium

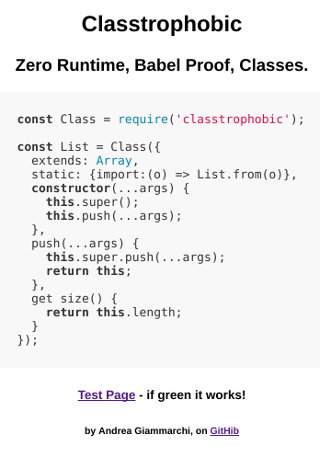
A Case For Js Classes Without Classes By Andrea Giammarchi Medium

Javascript Classes Inheritance And Prototype Chaining Es5 And Es6 Way By Kunal Tandon Developer S Arena Medium

Prototypal Inheritance And Classes In Javascript Dev Community

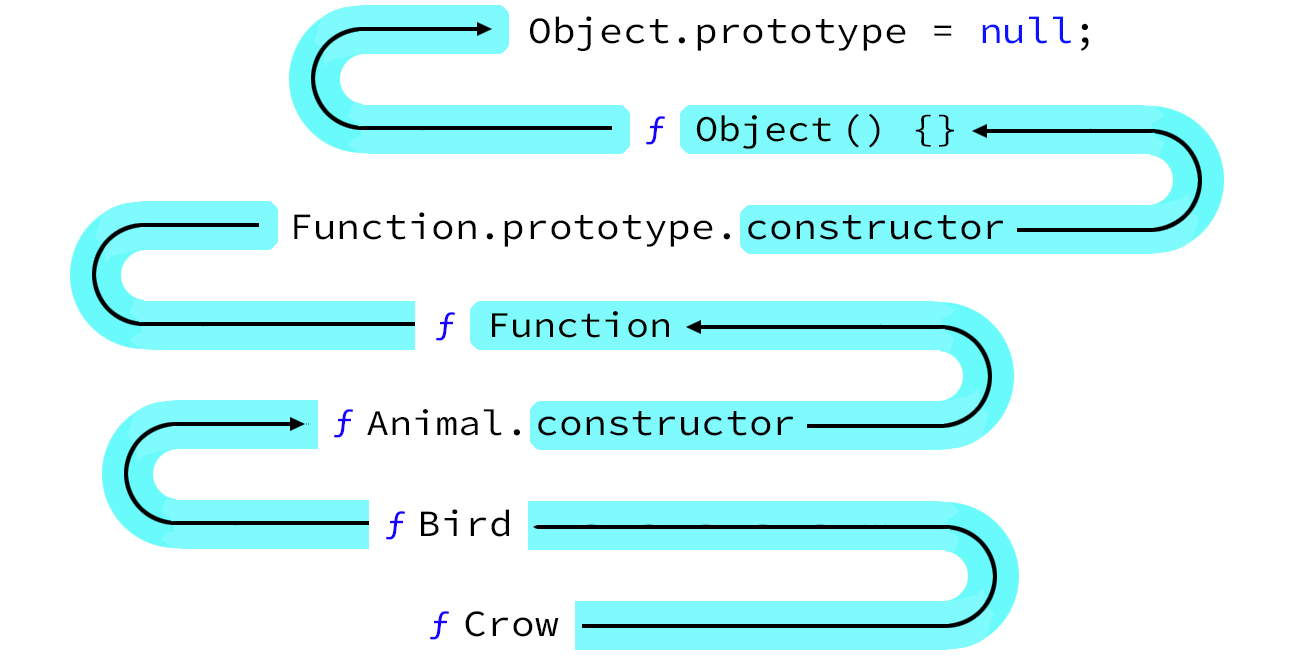
Javascript Visualized Prototypal Inheritance Inheritance Computer Coding Javascript

Javascript Difference Between Constructor In Es6 Class And Constructor In Prototype Stack Overflow

Understand Javascript Classes With Practical Examples

Https Financialmikenzo Com Weter Corportion On מערכת ההדרנטים חדש Trello In 2022 Blogger Templates Guest Posting Templates

A Beginner S Guide To Javascript S Prototype

Inheritance How To Invoke Method Which Rewrite In Sub Class Using Javascript Es5 Stack Overflow

Oop In Javascript Part 1 Creating Classes In Es5 Youtube

Understanding Classes Es5 And Prototypal Inheritance In Javascript Dev Community
